主题
常用图标资源汇总
整理常用图标资源
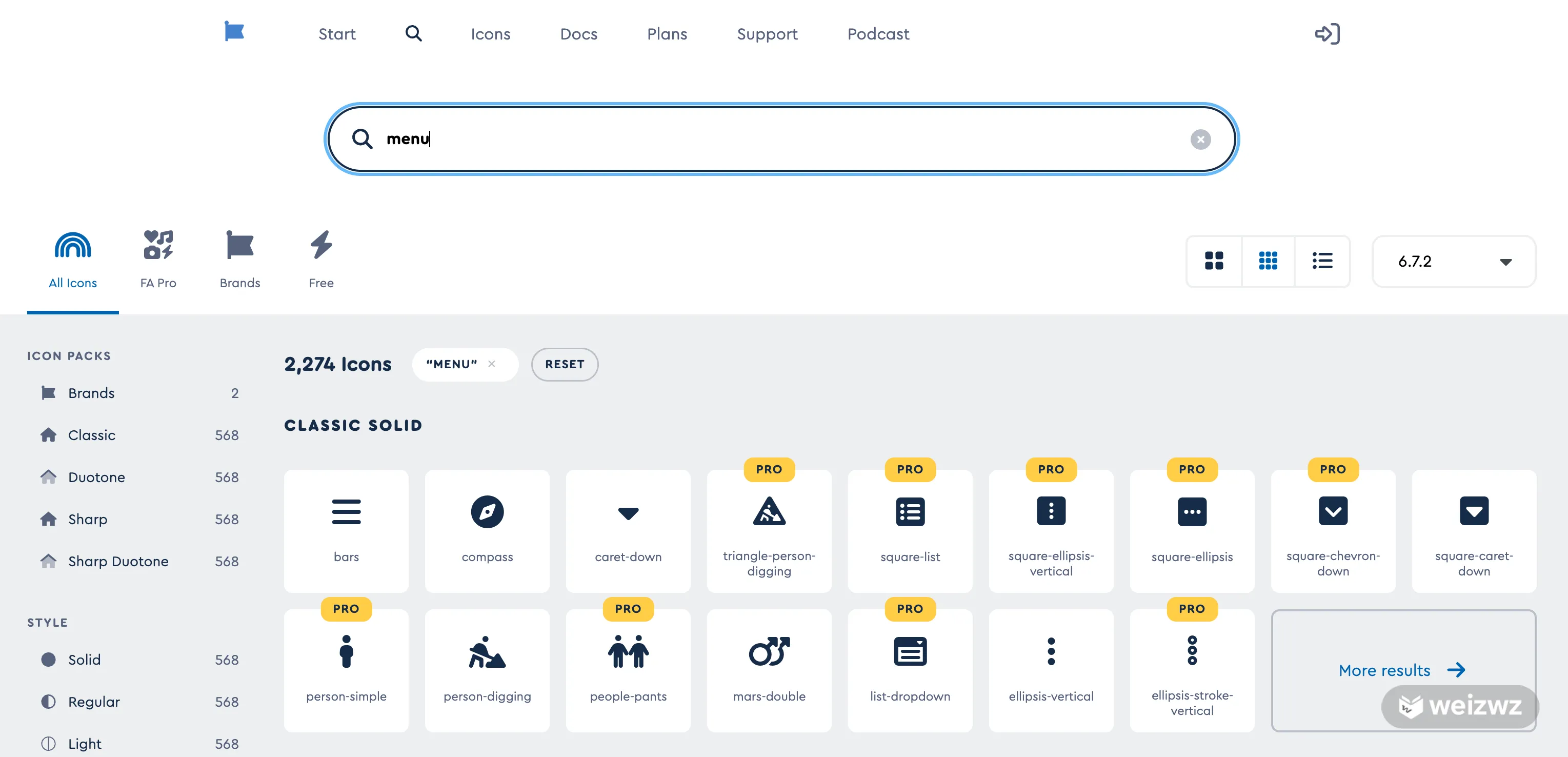
Font Awesome - 最早使用Web字体的流行图标库
Font Awesome 是一个广泛使用的图标库,包含数千个矢量图标,覆盖了从基础符号到专业用途的各方面需求,支持实心(solid)、常规(regular)、品牌(brands)等多种样式,满足不同设计场景。它还提供响应式设计支持,图标能够根据父容器自动调整大小。需要注意的是 Font Awesome 分为免费版和Pro版(付费)。

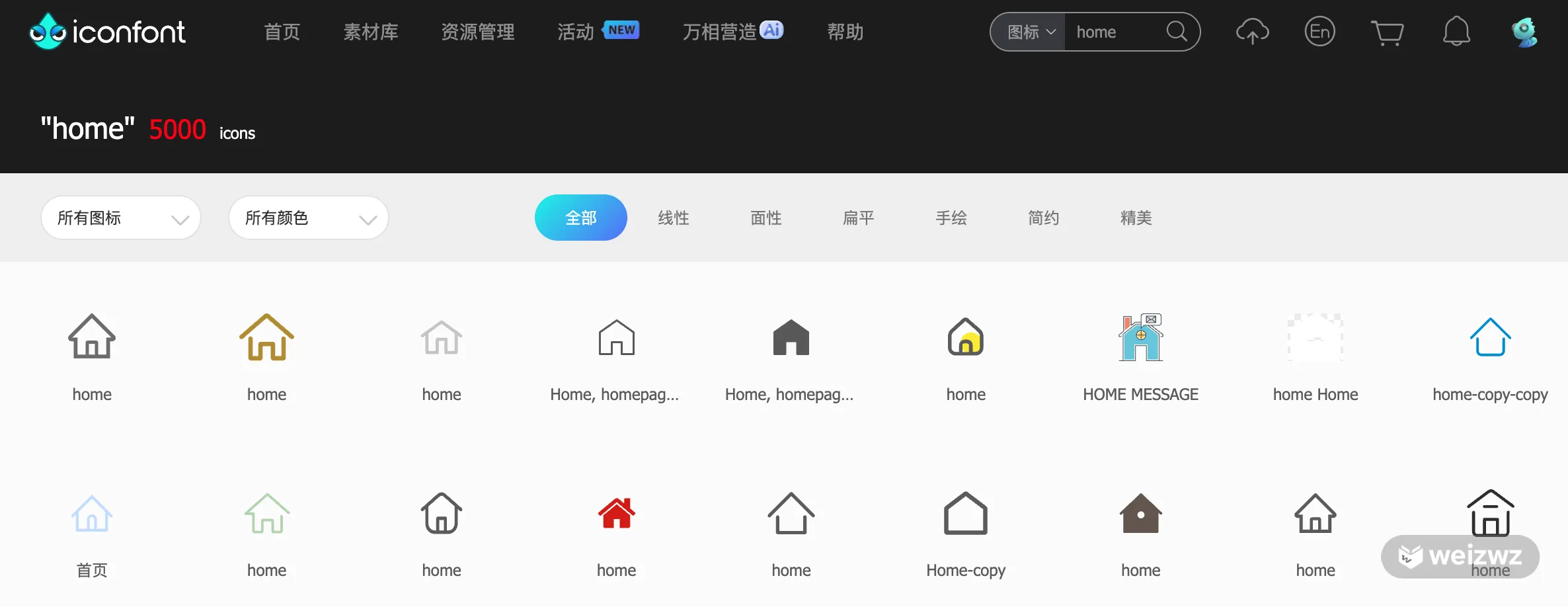
Iconfont-阿里巴巴矢量图标库
Iconfont 是由阿里巴巴推出的矢量图标管理网站,它允许用户从丰富的图标库中选择图标,或者上传自己的图标进行管理。通过 Iconfont,用户可以方便地将图标以多种格式(如 SVG、PNG、CSS 等)下载下来使用,也可以直接在网页开发中使用其提供的 CDN 服务或通过 @font-face 方式引用图标字体。
需要注意的是,Iconfont 的图标许可协议主要取决于上传图标的设计师或团队所设置的具体授权条款。如果需要更灵活的权限(如无需署名或允许再分发),可以选择明确标注为“完全开源”或“无版权限制”的图标资源。

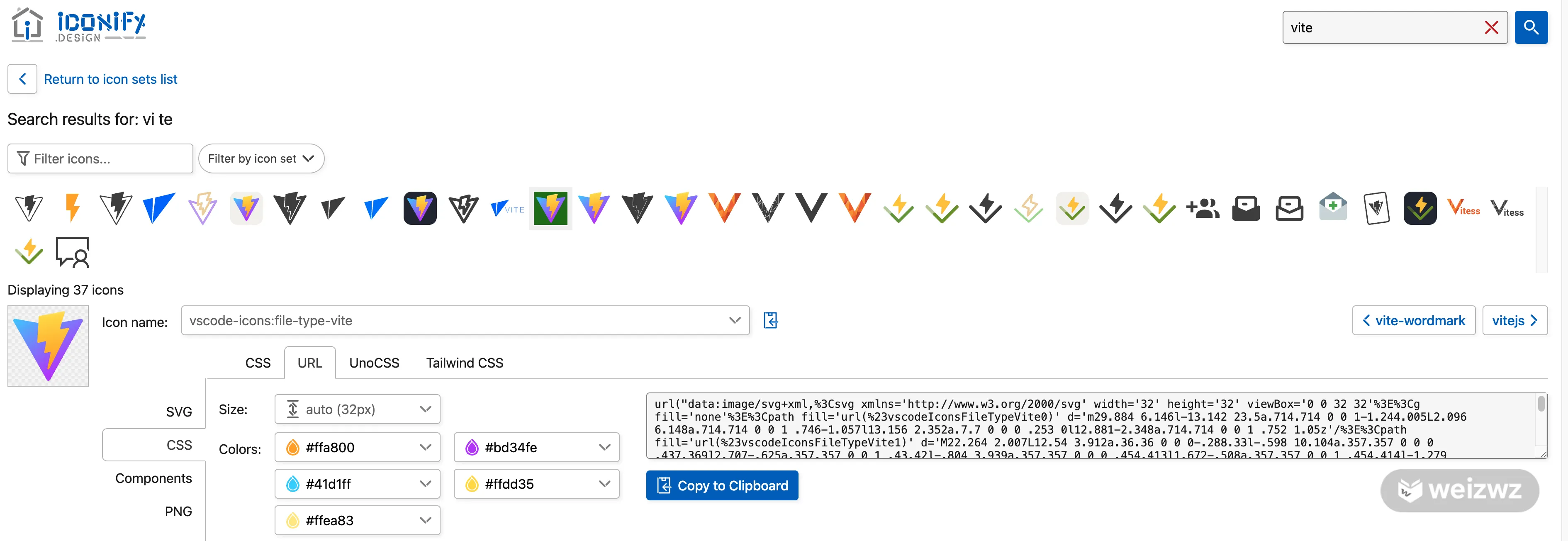
Iconify Design - 最丰富的图标库之一
Iconify Design 是一个集成多种流行图标集的框架,提供超过20万个开源矢量图标。它旨在为开发者和设计师提供一个便捷的平台,让用户能够轻松访问和使用各种高质量的图标资源。
重点,Iconify Design 的图标可以 在线引用,也支持 UnoCSS 和 Tailwind CSS,在线查找 Iconify Design 图标,随便选一个图标点击即可查看它的使用方式

Material Icons - Google 开源图标库
https://fonts.google.com/icons
Material Icons 是由 Google 提供的一套图标库,基于其 Material Design 设计语言。这套图标库提供了大量美观且一致的图标资源,非常适合用于 Android 应用、网站以及其他遵循 Material Design 规范的项目中。

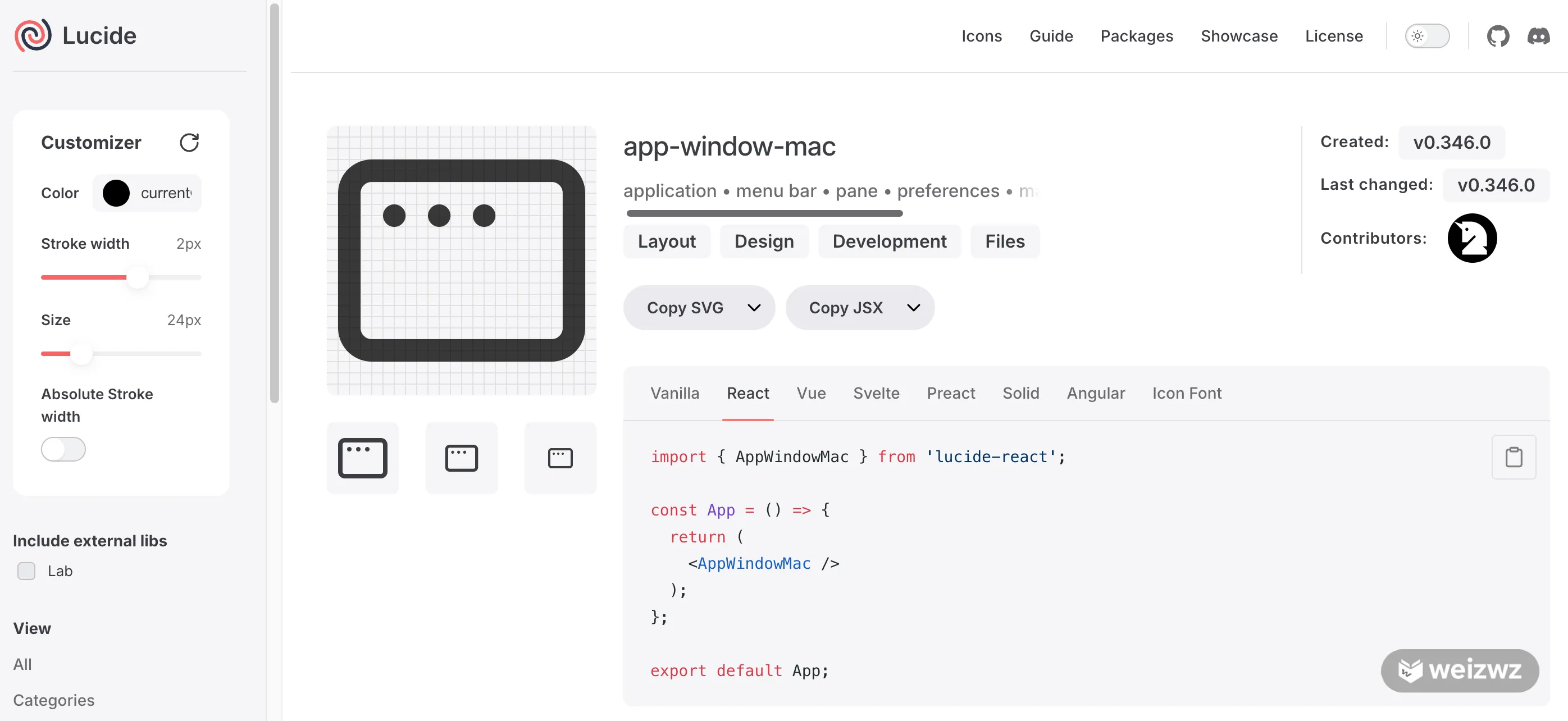
Lucide Icon - 简洁、高效的图标库之一
Lucide Icon 是一个开源的图标库,它提供了一系列简洁且高效的图标。最主要的是它支持各种方式集成到项目中,也支持众多主流框架,比如 Vue 、React、 Angular等。当前 Lucide Icon 也是被 shadcn/ui 建议和使用的,也是我目前在使用 React 框架时选择的图标库之一。

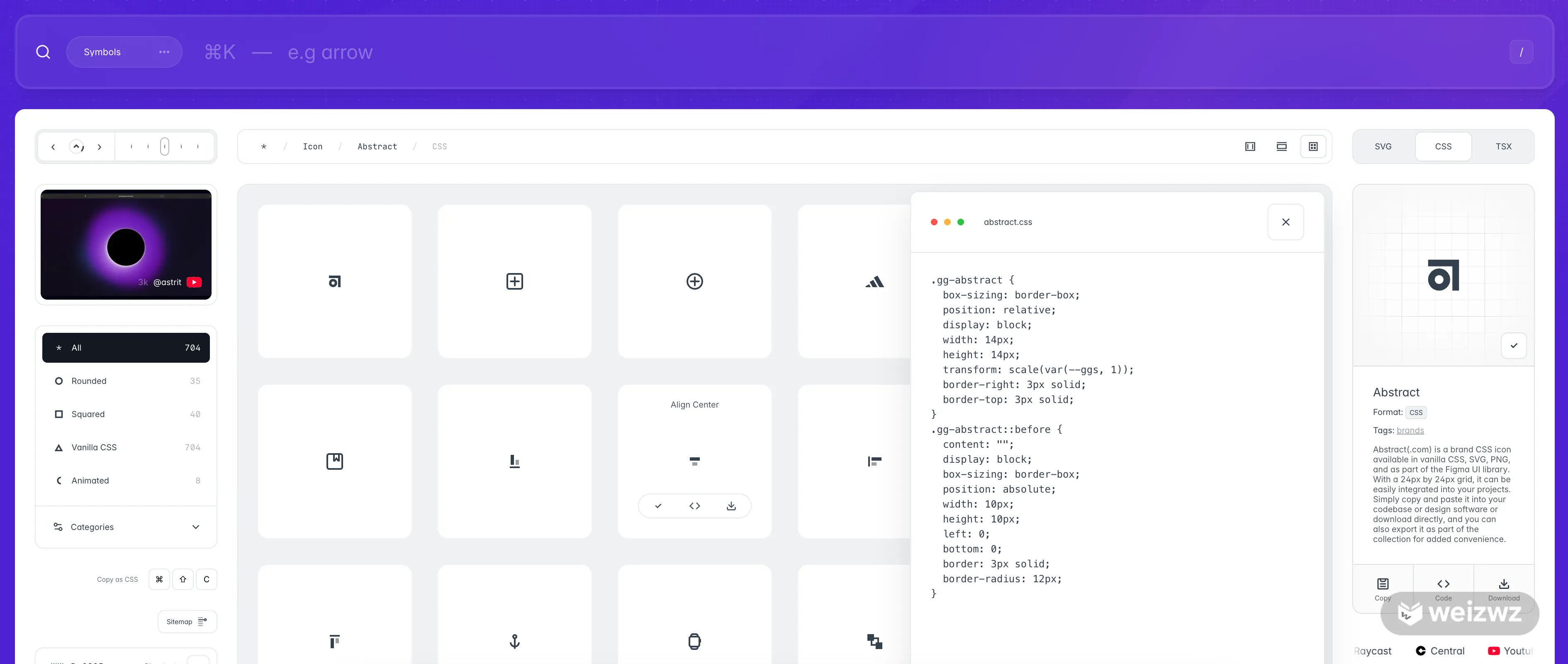
CSS*GG - 可使用纯CSS绘制的图标库
CSS*GG 是一个全面的开源 CSS 图标库,具有 Vanilla CSS、SVG 和 Figma UI 图标。它最大的特点,是你可以用 纯CSS 代码去绘制出它的图标,而不依赖于 web字体或svg或图片资源。

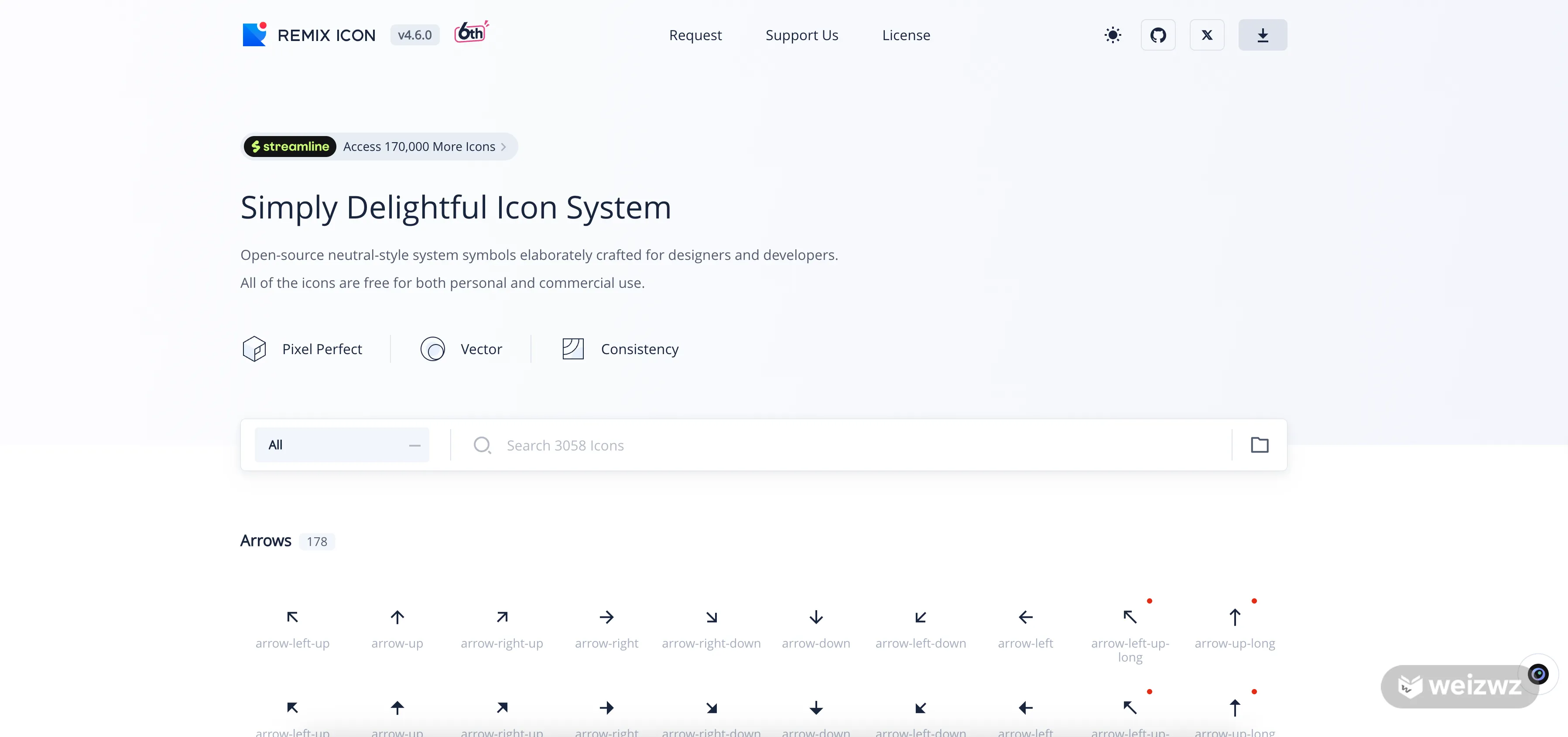
Remix Icon - 极简风格图标库
Remix Icon 是一个开源、免费的极简风格图标库,专为设计师和开发者设计。它提供了一套风格统一、简洁现代的高质量矢量图标,非常适合各种应用和网站项目。

Bootstrap Icons - 从Bootstrap中独立出来的图标库
https://icons.getbootstrap.com/
Bootstrap曾是最流行的UI库之一,随着Bootstrap 4.3及之后版本推出的官方图标库,包含众多与Bootstrap组件相匹配的图标。这些图标最初是为配合Bootstrap的样式和组件设计的,但现在也可以独立使用。

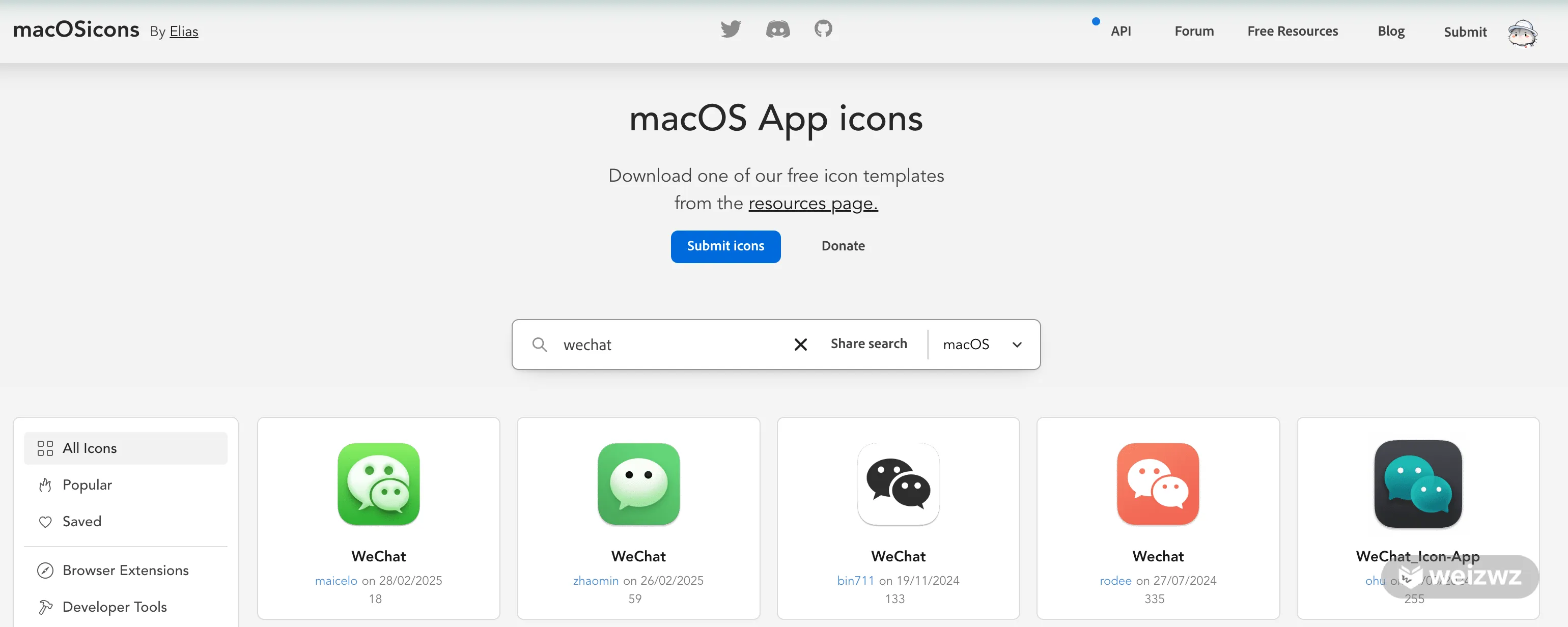
macOSicons - 最丰富的 MacOS 图标集
macOS Icons 专注于为Mac操作系统提供高质量、风格统一的图标集。它包含 5000+ MacOS 高质量图标,且数量在逐年增加。它支持用户自由的下载或上传自己的图标,目前已涵盖 MacOS 上大部分的应用。

Simple Icons - 品牌图标大全
Simple Icons 是一个收集了众多品牌和项目的单一颜色图标库。这些图标以 SVG 格式提供,非常适合用于网站、应用等场合的品牌展示。Simple Icons 的特色在于其简洁性和统一性,所有图标都只使用一种颜色,并尽力保持官方品牌的识别元素。Simple Icons 是开源的,允许用户免费使用并在遵守相应许可协议的前提下进行修改和分享。

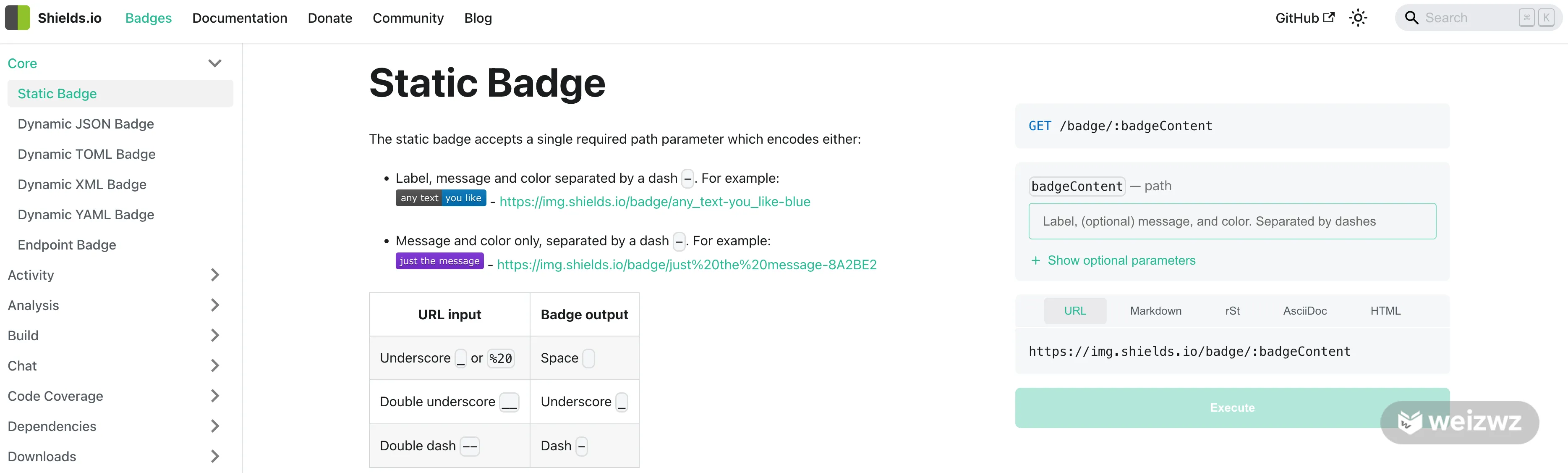
Shields.io - 图标徽章集
Shields.io 是一个广泛使用的在线服务,用于生成小巧且易于理解的徽章(badges),这些徽章通常用于展示项目的状态、版本、构建通过率、代码覆盖率等信息。开发者经常在 GitHub、GitLab 等代码托管平台上使用这些徽章来直观地反映项目的健康状况和最新动态。
具体使用方法可参考我的这篇文章 Github 项目徽标

其他UI库中自带的图标
大多数的 UI 库都会自带图标,比如:
……等
绘制图标网站
https://yqnn.github.io/svg-path-editor/ ,一个可以自由绘制svg图标的简易网站
