主题
Hexo 常用命令和优化指南
之前博客使用的是
Hexo框架 +Butterfly主题。本文记录了在使用Hexo过程中常用的命令和对博客进行优化的方案 💕
快速开始
创建新文章
详情查看: Writing
sh
$ hexo new "My New Post"运行服务
详情查看: Server
sh
$ hexo server上传 algolia 搜索内容
sh
$ hexo algolia生成静态文件
详情查看: Generating
sh
$ hexo generate清除缓存
详情查看: Deployment
sh
$ hexo clean部署
详情查看: Deployment
sh
$ hexo deploy上传到 github 并部署
sh
$ hexo g -d升级 hexo-theme-butterfly
详情查看: 博客升级 - hexo记录
sh
$ npm update hexo-theme-butterfly博客优化
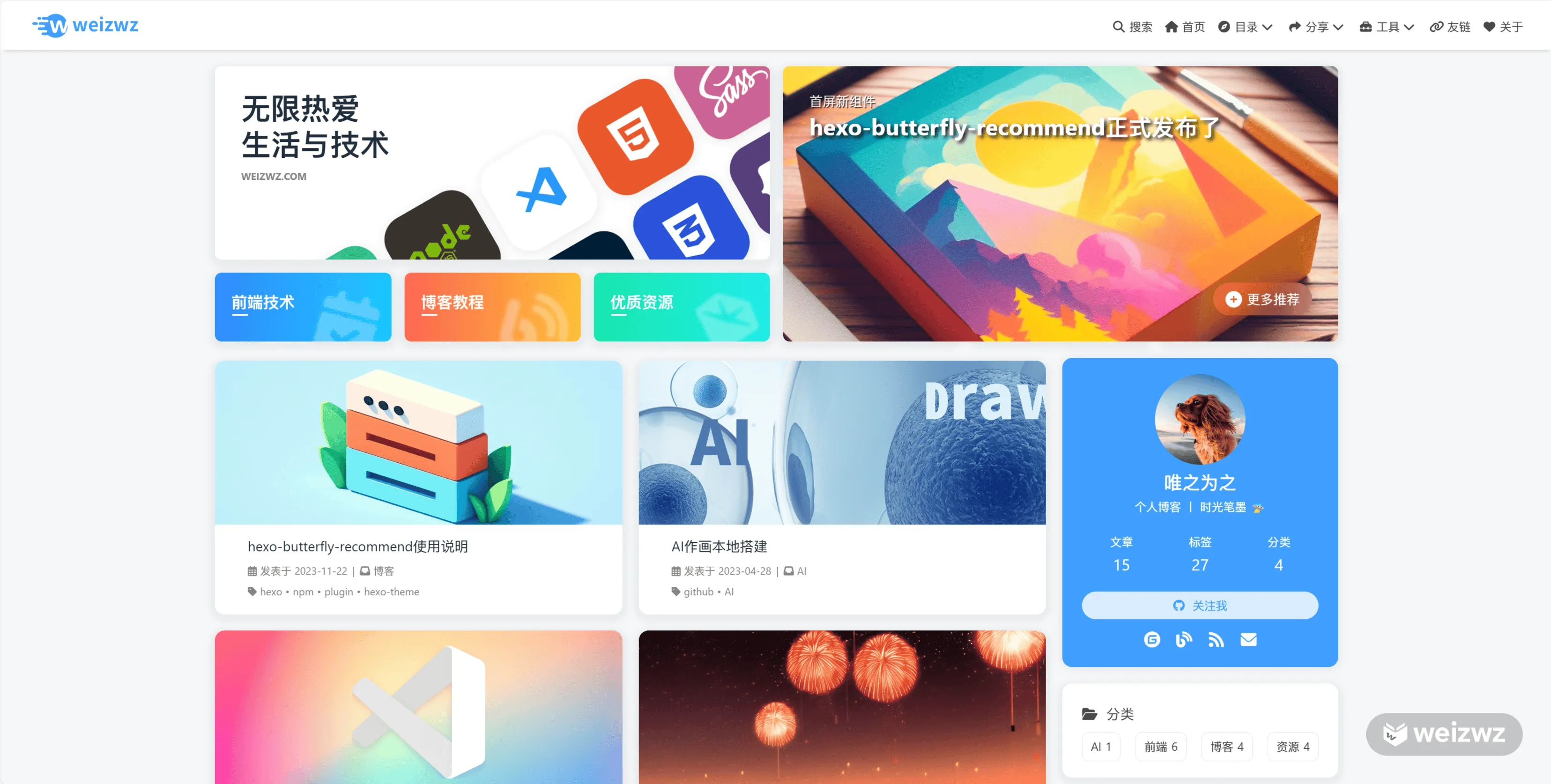
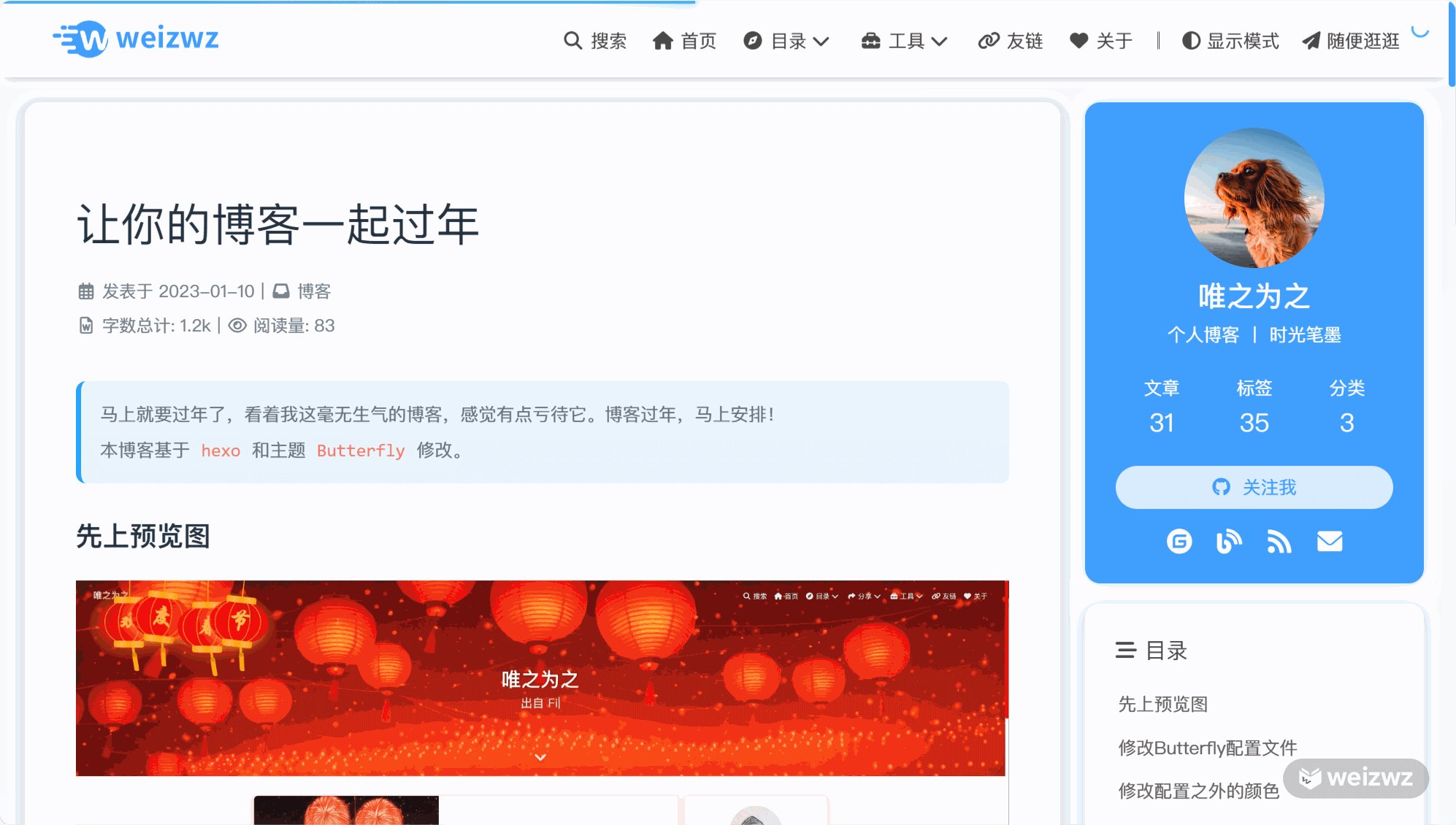
首页 Banner 和推荐

使用了插件 hexo-butterfly-recommend,详情查看我的博客 hexo-butterfly-recommend 使用说明
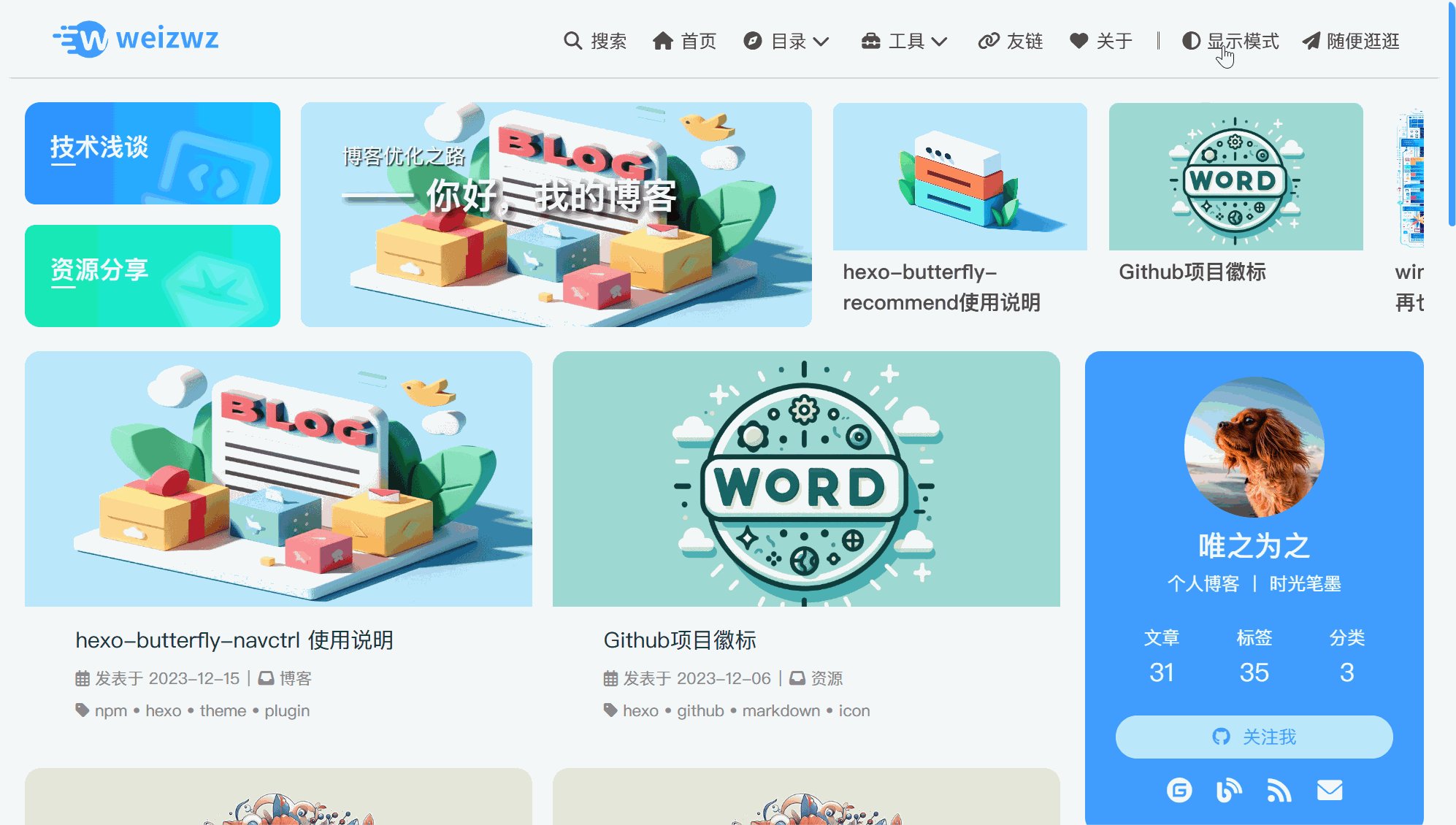
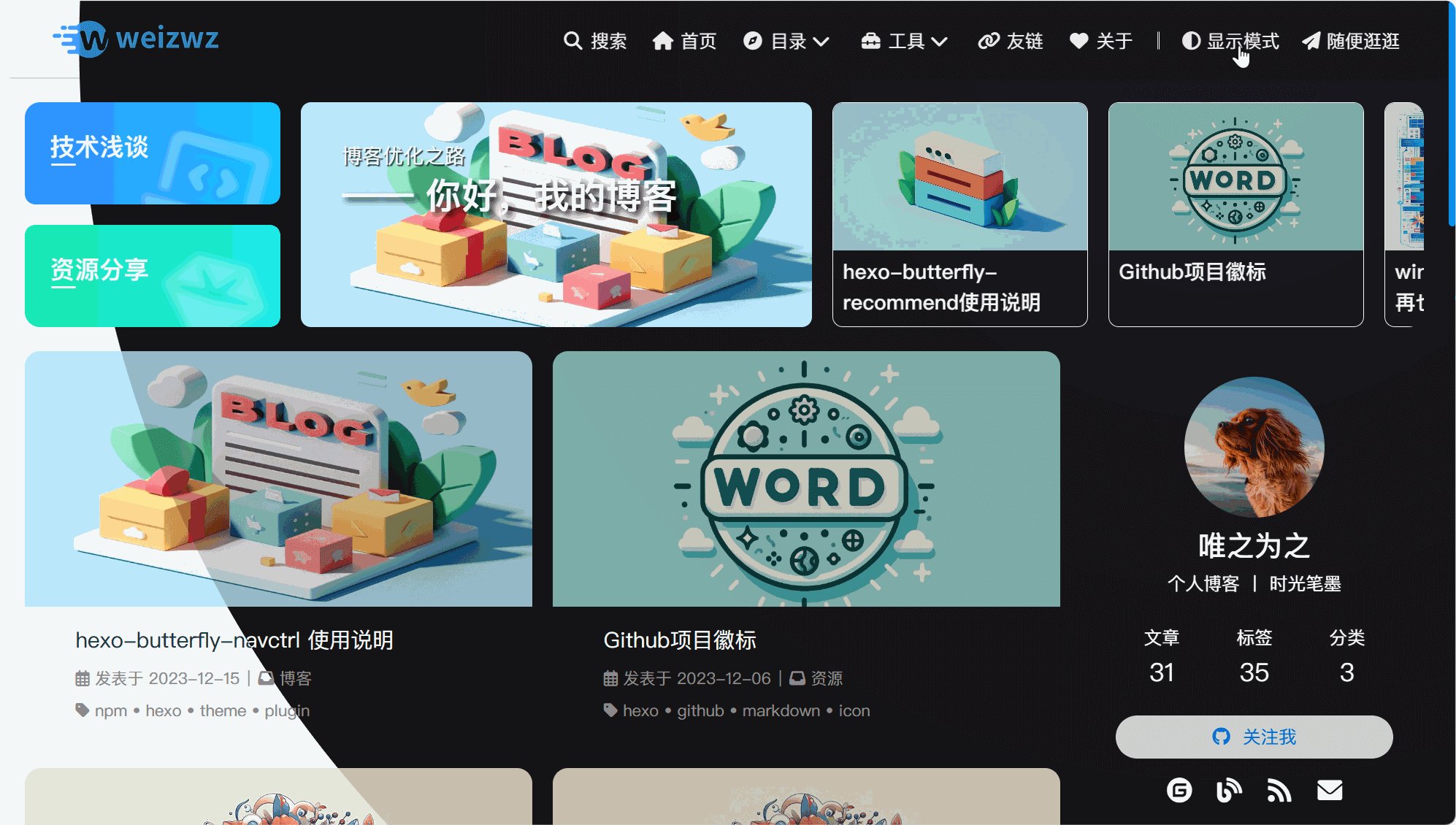
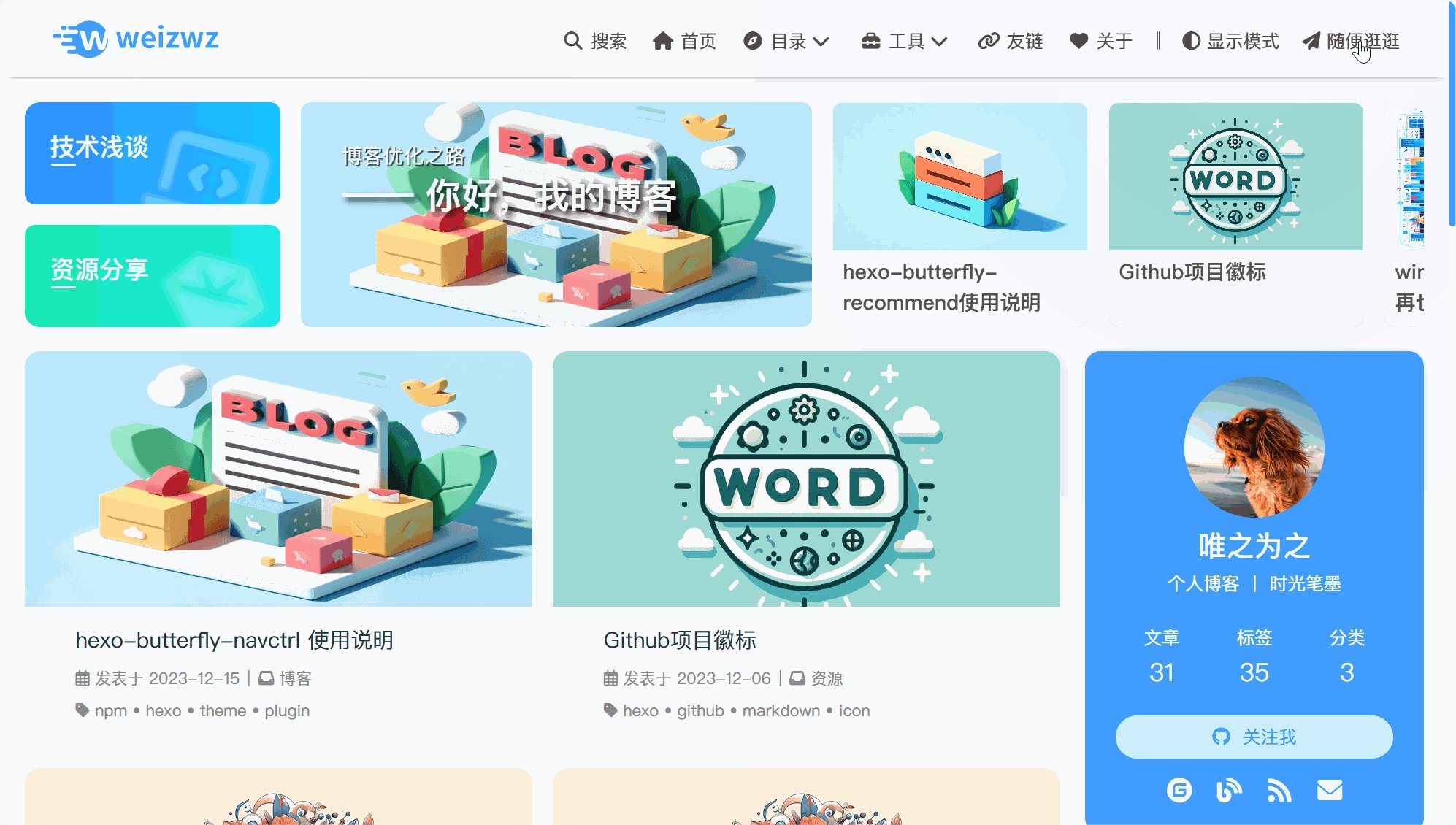
导航栏控制中心

使用了插件 hexo-butterfly-navctrl,详情查看我的博客 hexo-butterfly-navctrl 使用说明
页脚徽标

修改 _config.butterfly.yml 中的配置项 footer,详情查看我的博客 Github项目徽标 最后的 实际应用 -> 博客页脚
图片预加载动画

修改 _config.butterfly.yml 中的配置项 lazyload:
yml
lazyload:
enable: true
field: site # site/post
placeholder: /img/loading.gif
blur: false分享我的 loading 动画 loading.io - weizwz,可自定义修改文字、字体、颜色、动画速度等。
其他
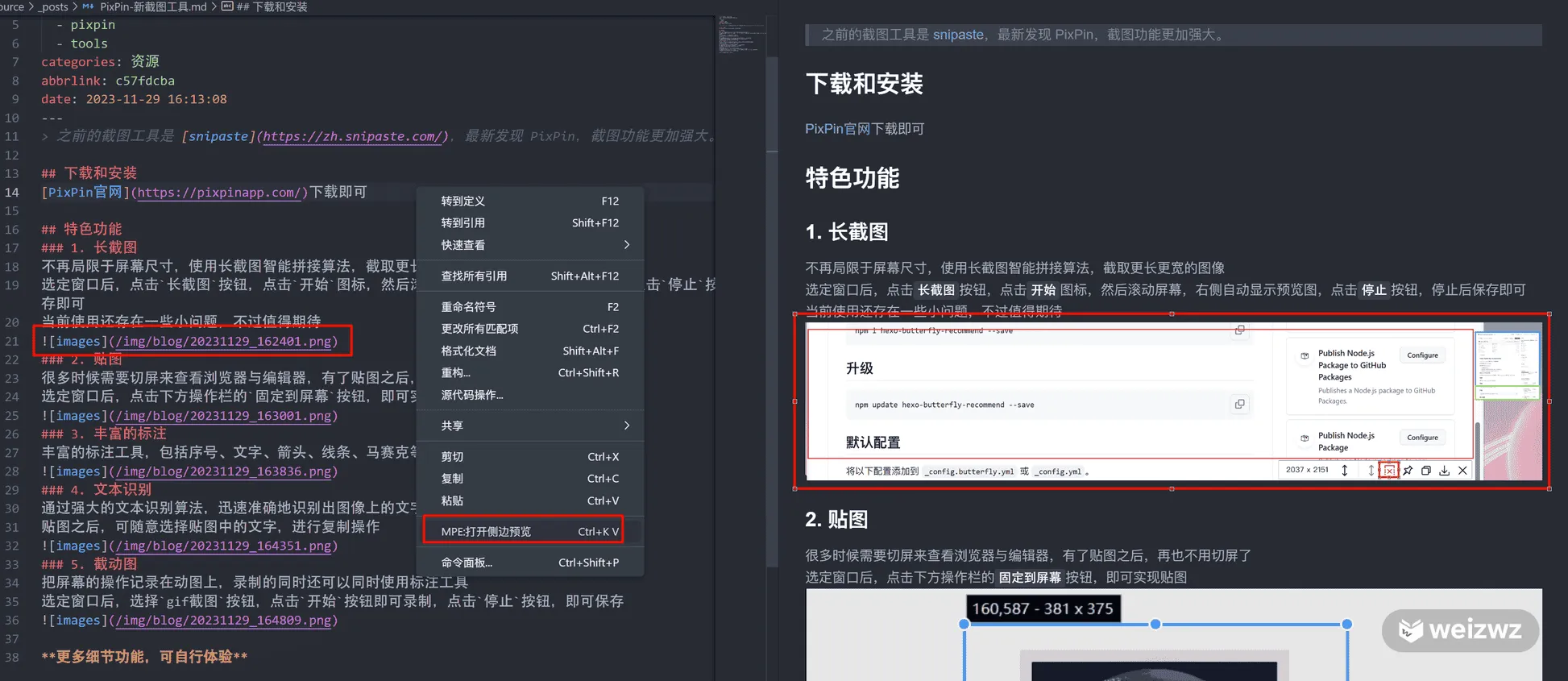
使用 vscode 预览博客时显示本地图片

本地博客中的本地图片地址一般为 /img/xxx,省略了本地目录的 soucre 文件夹,博客部署时会把所有文件夹都部署在根目录(本地图片 /source/img/xxx,服务端 /img/xxx),显示正常,但是本地预览则找不到此路径,所以预览时会显示不出来。 如果你使用vscode的话,可以推荐此方案: 安装 Markdown Preview Enhanced 插件,运行 Markdown Preview Enhanced: Extend Parser 命令,会打开 parser.js 文件(详情查看此 文档),做以下修改,保存后则本地图片预览正常(需要使用 Markdown Preview Enhanced 插件预览博客,而非 vscode 自带)。
js
;({
// Please visit the URL below for more information:
// https://shd101wyy.github.io/markdown-preview-enhanced/#/extend-parser
onWillParseMarkdown: async function (markdown) {
// 替换hexo本地图片地址
markdown = markdown.replace(/\/img\/blog\//g, '/source/img/blog/')
return markdown
},
onDidParseMarkdown: async function (html) {
return html
},
onWillTransformMarkdown: async function (markdown) {
return markdown
},
onDidTransformMarkdown: async function (markdown) {
return markdown
}
})